阿里云服务器部署hexo博客
Vercel部署静态网页以及域名解析相关教程见Vercel静态页面部署与域名配置教程
章前哔哔
在开始这篇文章之前,我想先来探讨下为什么要用服务器来部署博客这个问题。首先,我们要让自己的博客被别人看到,就必须用某种方式进行部署,然后用户才能用域名在浏览器中查看我们的网站,关于Hexo博客的部署方案常见的有三种,分别是:
github page:即用github自带的个人首页来进行部署,这种部署的优点是非常方便,但是依靠github那国内的访问质量,注定不能长久;- 静态网页部署:使用
Vercel之类的静态网页部署平台进行博客部署,但和上一点一样,Vercel虽然自带CDN加速,但这类平台在国内的访问依然不稳定; - 国内服务器部署:这也是最常规的方法了,除了静态网页,还能部署其他服务,只是相对于前面几种方法来说显得没有那么“宝宝巴士”,需要自己琢磨一些知识点和流程,但理解了全部过程之后,我相信也是最能感到受益匪浅的
环境准备
- 一台服务器
- 域名
- 域名备案
node、npmgit- 本地能跑通的
hexo博客
整体流程介绍
简化版的使用服务器部署hexo博客的整体流程介绍:
- 配置安全组,允许浏览器端口访问
- 首先确保服务器中安装了相应的环境,
git、node、npm等 - 在服务器中建立一个裸仓库作为远程仓库,通过
ssh免密连接建立本地与服务器的git连接,用以推送文件 - 在服务器中创建一个文件进行根目录资源托管,使用
git钩子文件建立仓库和资源文件的连接 - 使用
nginx进行部署,监听浏览器默认端口并指定源码路径到根目录资源文件 - 一键申请
ssl证书,确保域名正常访问
环境安装
在服务器中安装相应环境,比如ubuntu、debian发行版按照以下命令安装,不同操作系统可以会有略微区别,不过基本大差不差1
apt update && apt install git node npm
使用以下命令检查安装是否成功:1
node -v && npm -v && git -v
如果返回相应版本号,则说明安装成功
用SSH建立git远程连接
本节的目标是在服务端创建一个git用户,并用git用户建立本地与服务器的ssh连接,从而方便后续推送文件
创建git用户
在服务器端创建git用户,并用其控制仓库文件
- 添加
git用户1
sudo adduser git
- 修改
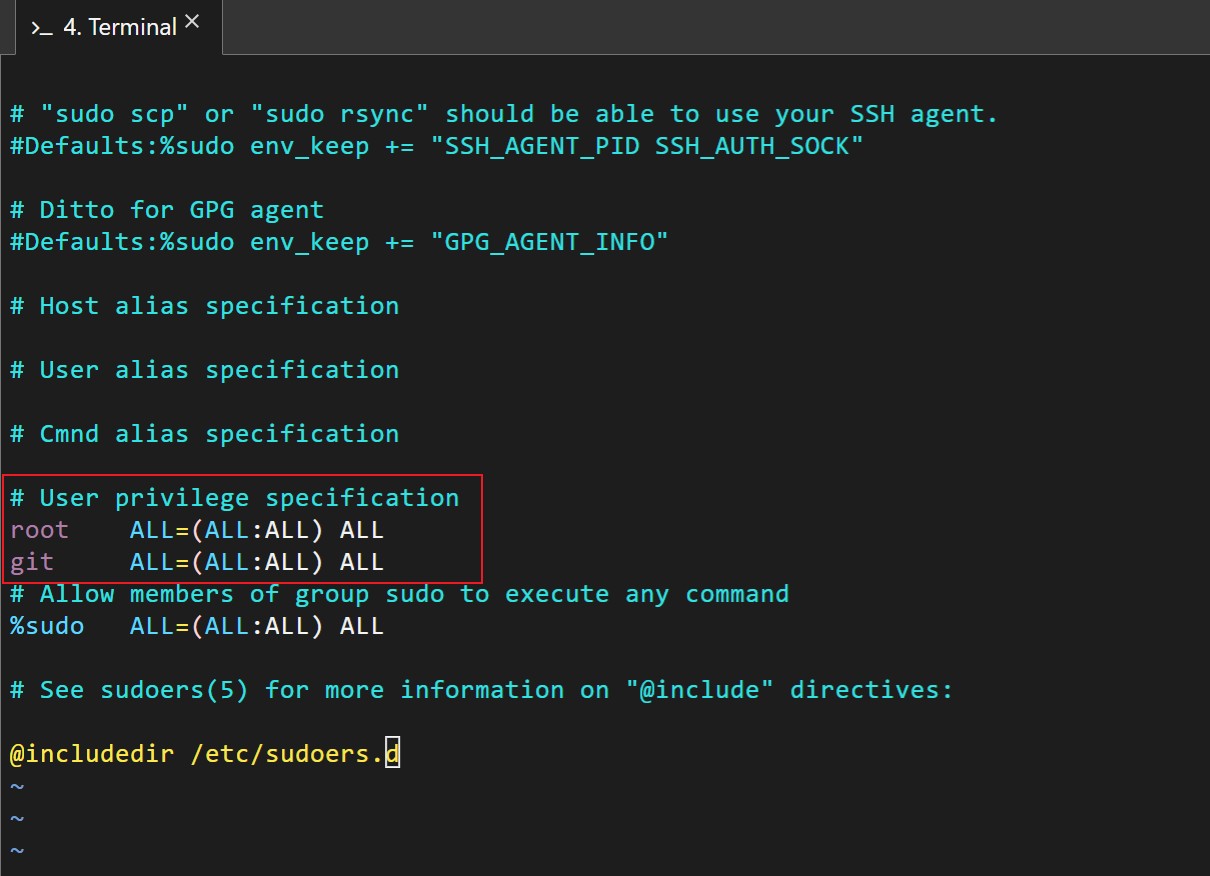
git用户权限在相应位置添加以下语句:1
2chmod 740 /etc/sudoers
vim /etc/sudoers1
git ALL=(ALL) ALL
完成后改回文件权限:1
chmod 400 /etc/sudoers
- 设置
git用户密码1
sudo passwd git
ssh免密登录
什么是SSH:SSH全称Secure Shell,是一种用于远程登录服务器的安全传输协议。通过配置SSH公钥和私钥来实现git的本地仓库和远程仓库之间的通信,最常见的例子就是github的文件推送,只不过现在把远程服务器从github转移到了自己的服务器上
接下来讲讲如何配置ssh密钥:
- 客户端生成
ssh密钥
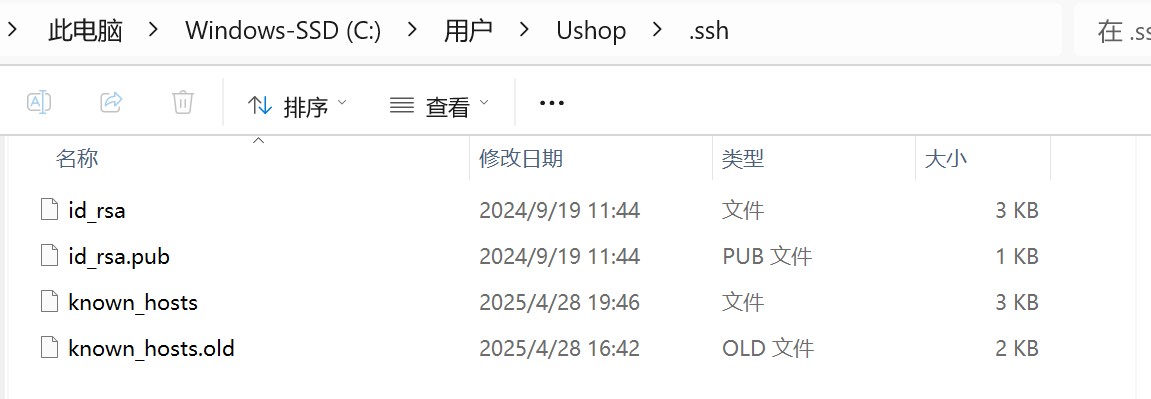
在本地电脑的CMD命令行工具中输入ssh-keygen -t rsa生成密钥,结果默认存储在本地C://User/用户名/.ssh文件夹中
其中id_rsa为私钥,id_rsa.pub为公钥,接下来就是在远程配置公钥 - 服务端配置公钥
首先切换到git用户看是否有1
su git
.ssh文件夹,没有则创建并修改权限将本地公钥1
2
3mkdir -p ~/.ssh/authorized_keys
chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.sshid_rsa.pub中的内容复制到authorized_keys中的末尾1
vim ~/.ssh/authorized_keys
vim模式下用'i'进入编辑模式,右键或ctrl+shift+C复制,完成后esc回到正常模式,输入:wq保存并退出 - 完成后在本地终端检查连接是否成功如果返回
1
ssh -T git@<域名或服务器公网IP>
Welcome to Alibaba Cloud Elastic Compute Service !则说明ssh配置成功,即可以实现在本地控制远程服务器或文件传输了
创建git仓库以及指定资源目录
本节的目标是创建git远程仓库,并指定部署后的资源根目录
git仓库:相当于github扮演的角色,只不过把仓库放到了自己服务器上- 资源目录:远程仓库中实际指定的目录,同时也是后续部署的源码目录
创建远程git仓库
- 创建空白仓库
首先切回root管理员并创建仓库文件赋予权限1
2su -
mkdir /var/repo接下来创建一个空白的1
2chown -R git:git /var/repo
chmod -R 755 /var/repogit裸仓库1
2cd /var/repo
git init --bare hexo.git裸仓库即为远程仓库,不能使用
git status查看仓库状态,但可以直接查看仓库里面有没有文件判断创建成功与否 - 创建钩子文件
在/var/repo/hexo.git下,有一个自动生成的hooks文件夹。我们需要在里边新建一个新的钩子文件post-receive指定钩子1
vim /var/repo/hexo.git/hooks/post-receive
其中,1
2
git --work-tree=/home/www/hexo --git-dir=/var/repo/hexo.git checkout -f--work-tree指定资源目录,也就是我们即将存储资源的实际路径,--git-dir就是git仓库目录
最后再赋予文件权限1
2chown -R git:git /var/repo/hexo.git/hooks/post-receive
chmod +x /var/repo/hexo.git/hooks/post-receive
创建资源目录
在git钩子中我们指定了实际的根目录资源位置,即博客的资源目录
创建博客根目录1
mkdir -p /home/www/hexo
配置nginx路由
在上述步骤中,我们已经成功建立了博客的根目录资源文件,并能通过git进行资源推送了,接下来,我们要配置nginx路由来监听服务器以及端口,以此通过IP地址或者域名来访问博客
- 安装
nginx1
sudo apt update && sudo apt install nginx -y
指定
nginx配置项
安装完nginx后,会有一个/etc/nginx文件,里面的nginx/conf即为nginx的默认配置文件,我们接下来要添加server配置项来进行网页监听,但我们不在当前文件夹直接修改,而是新建一个vhost文件夹来存储网站的具体配置1
2
3
4cd /etc/nginx
mkdir -p vhost/blog.conf
cd vhost
vim blog.conf在
blog.conf中添加如下配置1
2
3
4
5
6
7
8
9
10server
{
listen 80; # 这是监听的端口号
# server_name填写你自己的域名,没有的话填ip
server_name chipmunk.top;
# 这里root填写自己的网站根目录,修改为/home/www/hexo
root /home/www/hexo;
location /{
}
}再回到
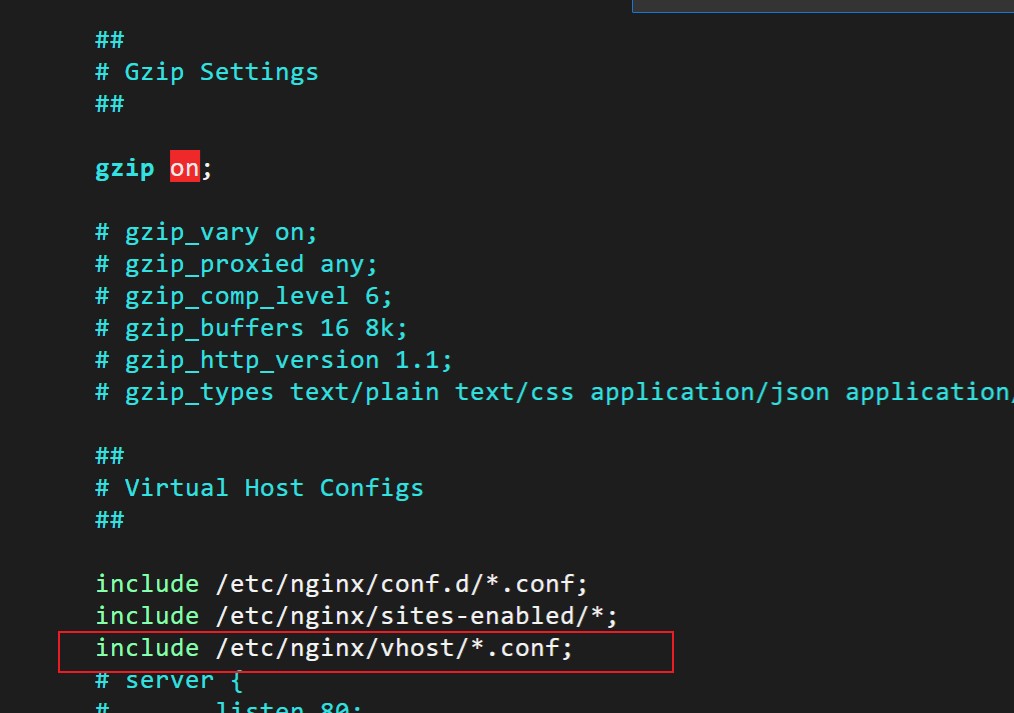
nginx.conf中引入上述配置1
2cd /etc/nginx
vim nginx.conf使用
include语句引入1
include /etc/nginx/vhost/*.conf
启动
nginx1
2nginx -t
sudo systemctl start nginx检查配置项并启动
nginx,此时nginx配置就完成了,此时输入IP地址或域名应该就能访问nginx托管的文件了,但由于还没有推送内容,所以网页应该还为空
配置本地hexo
回到本地的hexo文件中,配置_config.yml的deploy项1
2
3
4deploy:
type: git
repo: git@你的网站域名或服务器IP:/var/repo/hexo.git
branch: master
终端执行1
2hexo clean
hexo d -g
这样就能将本地文件打包并推送到服务器的仓库中了
来到服务器的/home/www/hexo文件夹中,应该能看到静态资源目录1
2cd /home/www/hexo
ls
配置SSL证书
一般来说,完成上述配置基本上就能访问网站了,但现代某些浏览器可能会自动重定向协议到https,这样没有配置SSL就会导致无法访问,所以我们来一键配置下SSL证书
- 检查现有的
SSL证书1
ls -l /etc/nginx/ssl/
- 签发证书
如果证书文件不存在,可以使用Let's Encrypt重新签发如果你希望自动配置1
sudo certbot certonly --nginx -d <你的域名>
nginx(前提是已经做了相应域名的nginx监听)1
sudo certbot --nginx -d <你的域名>
- 安装
certbot
如果服务器中没有certbot需要安装返回版本号则为安装成功1
2
3sudo apt update
sudo apt install certbot python3-certbot-nginx
certbot --version - 证书自动续期
一般证书默认有效期为90天,但可以设置自动续期1
sudo certbot renew --dry-run
- 配置
nginx配置项
在/etc/nginx/vhost/blog.conf中添加对443端口的监听其中:1
2
3
4
5
6
7
8
9
10
11server {
listen 443 ssl;
server_name chipmunk.top; #改为你自己的域名
root /home/www/hexo;
ssl_certificate /etc/letsencrypt/live/chipmunk.top/fullchain.pem; # 路径中改为你自己的域名
ssl_certificate_key /etc/letsencrypt/live/chipmunk.top/privkey.pem; # 路径中改为你自己的域名
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!aNULL:!MD5;
}1
2fullchain.pem → 公钥证书(含完整的证书链)
privkey.pem → 服务器私钥 - 最后重启
nginx1
sudo systemctl restart nginx
到这里就真正完成在服务器中部署你的个人博客了
踩坑总结
ssh连接正常,但本地hexo文件部署到服务器为空
终端能建立与服务器的ssh连接,也设置了对应的repo路径,但部署后服务器没有内容,报错:1
remote: fatal: You are on a branch yet to be born
原因是分支错误,如果没有在远程仓库做一些额外操作,branch的名称也会产生影响,比如我用master就能正常推送,但用main就会报错失败1
2
3
4deploy:
type: git
repo: git@chipmunk.top:/var/repo/hexo.git
branch: master
公网IP能访问,但用域名没法访问
可能是上文中提到的没有配置SSL证书的问题,按照上文教程配置对于443端口的监听就能解决
也有可以是域名解析失败的问题,按照下面的方法排查
- 检查域名是否失效看返回的域名
1
nslookup yourdomain.com
IP是不是服务器的IP地址,或者直接Ping你的域名看返回值 - 检查防火墙有没有墙掉
80和443端口看相应端口是否开放1
sudo ufw status
报错显示80端口被占用
检查服务器端口号有没有被占用1
sudo lsof -i :80
如果被其他进程占用可以会影响监听
使用kill命令杀死其他进程后重新启动nginx1
kill -9 pid
重新启动nginx1
sudo systemctl restart nginx
一点心得
总的来说,在理解了全过程后,在服务器上部署网站还是比较清晰的,但每一步涉及的知识点加起来还是比较多的,我也是花了不少时间踩了好多坑才部署完成,我主要的体会是在配置每一步的时候还是要了解这些步骤都是干什么的,然后再针对性地排坑,对症下药,在确保每一步正确后再持续推进,直到完成,最后祝大家也能成功部署自己的网站